How To Save File In Particular Folder Using Angular . Today, i faced a requirement where i need to implement file save functionality in an angular 4 application. Today we’re learned how to build an example for file upload to rest api using angular 17 and formdata. We also provide the ability to show list of files,. Today we’re learned how to build an example for file upload to rest api with progress bar using angular 16 and formdata. To implement a normal download at default download location, you can use filesaver. We also provide the ability to. When a user clicks on the “save file” button we. Just import it in your code as: All i need is to save blob object to file with opening saveas file dialog, so the user is able to change file name before saving it. To save a file we need to create three inputs (filename, content, and extension). In this quick post, i will.
from blogs.halodoc.io
Today we’re learned how to build an example for file upload to rest api using angular 17 and formdata. We also provide the ability to. Just import it in your code as: Today we’re learned how to build an example for file upload to rest api with progress bar using angular 16 and formdata. To save a file we need to create three inputs (filename, content, and extension). When a user clicks on the “save file” button we. All i need is to save blob object to file with opening saveas file dialog, so the user is able to change file name before saving it. We also provide the ability to show list of files,. In this quick post, i will. Today, i faced a requirement where i need to implement file save functionality in an angular 4 application.
Best Practices and Guidelines for applications
How To Save File In Particular Folder Using Angular To save a file we need to create three inputs (filename, content, and extension). All i need is to save blob object to file with opening saveas file dialog, so the user is able to change file name before saving it. Today, i faced a requirement where i need to implement file save functionality in an angular 4 application. In this quick post, i will. We also provide the ability to show list of files,. To save a file we need to create three inputs (filename, content, and extension). Today we’re learned how to build an example for file upload to rest api with progress bar using angular 16 and formdata. Today we’re learned how to build an example for file upload to rest api using angular 17 and formdata. When a user clicks on the “save file” button we. Just import it in your code as: To implement a normal download at default download location, you can use filesaver. We also provide the ability to.
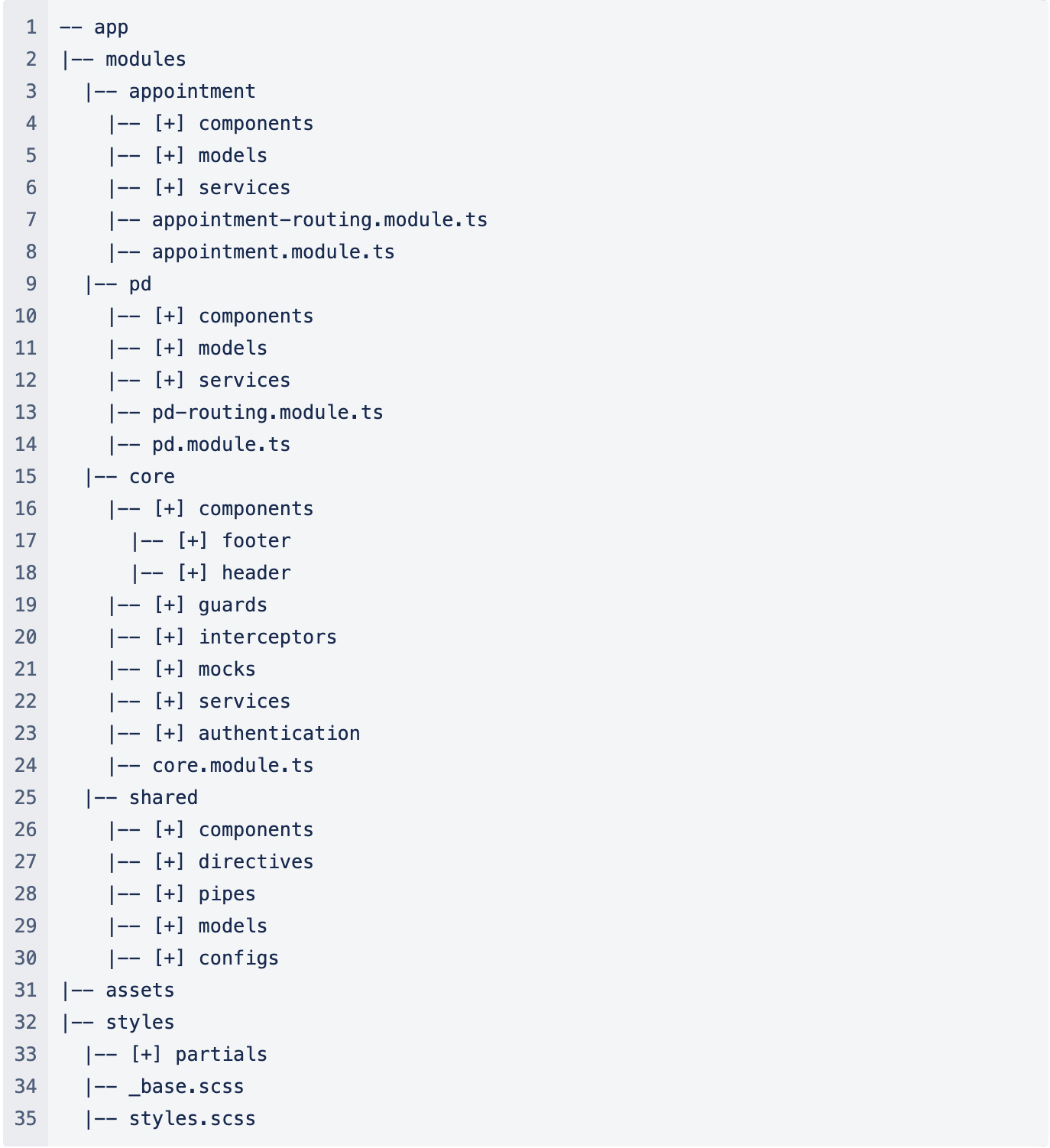
From www.youtube.com
Angular Folder Structure [Step by Step Guide] YouTube How To Save File In Particular Folder Using Angular In this quick post, i will. We also provide the ability to show list of files,. We also provide the ability to. Just import it in your code as: Today we’re learned how to build an example for file upload to rest api using angular 17 and formdata. All i need is to save blob object to file with opening. How To Save File In Particular Folder Using Angular.
From forum.uipath.com
How to save excel file in particular folder and check the Downloaded How To Save File In Particular Folder Using Angular To save a file we need to create three inputs (filename, content, and extension). We also provide the ability to. Just import it in your code as: All i need is to save blob object to file with opening saveas file dialog, so the user is able to change file name before saving it. Today, i faced a requirement where. How To Save File In Particular Folder Using Angular.
From diveshblog.weebly.com
Understanding the Angular 2 files and folder structure Divesh Blog How To Save File In Particular Folder Using Angular Just import it in your code as: Today we’re learned how to build an example for file upload to rest api with progress bar using angular 16 and formdata. To save a file we need to create three inputs (filename, content, and extension). We also provide the ability to. To implement a normal download at default download location, you can. How To Save File In Particular Folder Using Angular.
From www.bigscal.com
Angular Best Practices Flexible and Reliable Libraries How To Save File In Particular Folder Using Angular Today we’re learned how to build an example for file upload to rest api using angular 17 and formdata. We also provide the ability to show list of files,. In this quick post, i will. All i need is to save blob object to file with opening saveas file dialog, so the user is able to change file name before. How To Save File In Particular Folder Using Angular.
From docs.abp.io
UI/Angular/Quick Start ABP Documentation How To Save File In Particular Folder Using Angular Today we’re learned how to build an example for file upload to rest api using angular 17 and formdata. In this quick post, i will. When a user clicks on the “save file” button we. Just import it in your code as: We also provide the ability to. Today, i faced a requirement where i need to implement file save. How To Save File In Particular Folder Using Angular.
From medium.com
How to define a toplevel folder structure for your Angular project How To Save File In Particular Folder Using Angular In this quick post, i will. Today we’re learned how to build an example for file upload to rest api using angular 17 and formdata. Today, i faced a requirement where i need to implement file save functionality in an angular 4 application. We also provide the ability to show list of files,. To save a file we need to. How To Save File In Particular Folder Using Angular.
From bobbyhadz.com
How to change the dist folder path in Angular bobbyhadz How To Save File In Particular Folder Using Angular We also provide the ability to show list of files,. Today we’re learned how to build an example for file upload to rest api with progress bar using angular 16 and formdata. Today, i faced a requirement where i need to implement file save functionality in an angular 4 application. Just import it in your code as: To implement a. How To Save File In Particular Folder Using Angular.
From angularscript.com
Angular 2 File Upload Component Angular Script How To Save File In Particular Folder Using Angular When a user clicks on the “save file” button we. To save a file we need to create three inputs (filename, content, and extension). Today, i faced a requirement where i need to implement file save functionality in an angular 4 application. Today we’re learned how to build an example for file upload to rest api using angular 17 and. How To Save File In Particular Folder Using Angular.
From merlino.agency
StepbyStep How to Download a CSV File using Angular Merlino How To Save File In Particular Folder Using Angular We also provide the ability to. We also provide the ability to show list of files,. Just import it in your code as: To save a file we need to create three inputs (filename, content, and extension). Today, i faced a requirement where i need to implement file save functionality in an angular 4 application. To implement a normal download. How To Save File In Particular Folder Using Angular.
From www.codingvila.com
Add/Remove Row Dynamically Within HTML Table Using Angular Codingvila How To Save File In Particular Folder Using Angular We also provide the ability to show list of files,. Today we’re learned how to build an example for file upload to rest api with progress bar using angular 16 and formdata. To implement a normal download at default download location, you can use filesaver. Just import it in your code as: In this quick post, i will. We also. How To Save File In Particular Folder Using Angular.
From www.youtube.com
Angular 16 Folder Structure explained by uxtrendz 4 (2023) YouTube How To Save File In Particular Folder Using Angular Just import it in your code as: All i need is to save blob object to file with opening saveas file dialog, so the user is able to change file name before saving it. To implement a normal download at default download location, you can use filesaver. Today we’re learned how to build an example for file upload to rest. How To Save File In Particular Folder Using Angular.
From docs.abp.io
UI/Angular/Quick Start Documentation Center ABP.IO How To Save File In Particular Folder Using Angular In this quick post, i will. All i need is to save blob object to file with opening saveas file dialog, so the user is able to change file name before saving it. We also provide the ability to. To implement a normal download at default download location, you can use filesaver. Just import it in your code as: Today. How To Save File In Particular Folder Using Angular.
From www.alphr.com
How to Export Folder Structure to Excel on a Windows PC or Mac How To Save File In Particular Folder Using Angular All i need is to save blob object to file with opening saveas file dialog, so the user is able to change file name before saving it. In this quick post, i will. Just import it in your code as: To implement a normal download at default download location, you can use filesaver. We also provide the ability to show. How To Save File In Particular Folder Using Angular.
From forums.macrumors.com
Save to a particular folder? MacRumors Forums How To Save File In Particular Folder Using Angular We also provide the ability to. We also provide the ability to show list of files,. In this quick post, i will. Today we’re learned how to build an example for file upload to rest api with progress bar using angular 16 and formdata. When a user clicks on the “save file” button we. Just import it in your code. How To Save File In Particular Folder Using Angular.
From www.formget.com
AngularJS CRUD Example Using MySQLi Database FormGet How To Save File In Particular Folder Using Angular In this quick post, i will. To save a file we need to create three inputs (filename, content, and extension). We also provide the ability to show list of files,. Today we’re learned how to build an example for file upload to rest api with progress bar using angular 16 and formdata. When a user clicks on the “save file”. How To Save File In Particular Folder Using Angular.
From dotnet-concept.com
Creating Component in Angular 8 Dot Net Concept How To Save File In Particular Folder Using Angular To implement a normal download at default download location, you can use filesaver. We also provide the ability to. When a user clicks on the “save file” button we. We also provide the ability to show list of files,. Just import it in your code as: Today we’re learned how to build an example for file upload to rest api. How To Save File In Particular Folder Using Angular.
From bobbyhadz.com
How to change the dist folder path in Angular bobbyhadz How To Save File In Particular Folder Using Angular When a user clicks on the “save file” button we. Today we’re learned how to build an example for file upload to rest api with progress bar using angular 16 and formdata. To implement a normal download at default download location, you can use filesaver. Just import it in your code as: We also provide the ability to show list. How To Save File In Particular Folder Using Angular.
From www.youtube.com
Angular 12 tutorial 3 Files and Folder Structure YouTube How To Save File In Particular Folder Using Angular We also provide the ability to. Today we’re learned how to build an example for file upload to rest api with progress bar using angular 16 and formdata. To implement a normal download at default download location, you can use filesaver. All i need is to save blob object to file with opening saveas file dialog, so the user is. How To Save File In Particular Folder Using Angular.